自定义控件详解(六):Paint 画笔MaskFilter过滤
本文共 3674 字,大约阅读时间需要 12 分钟。
首先看一个API:setMaskFilter(MaskFilter maskfilter):
设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等。
以下有两个MaskFilter的子类可供选择:
BlurMaskFilter:指定了一个模糊的样式和半径来处理Paint的边缘。
EmbossMaskFilter:指定了光源的方向和环境光强度来添加浮雕效果。
下面用Demo来看效果:
一、BlurMaskFilter(模糊效果)
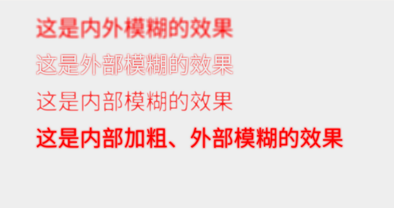
public class XBlurMaskFilterView extends View { public XBlurMaskFilterView(Context context) { super(context); } public XBlurMaskFilterView(Context context, AttributeSet attrs) { super(context, attrs); } public XBlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onDraw(Canvas canvas) { BlurMaskFilter bmf = null; Paint paint=new Paint(); paint.setColor(Color.RED); //画笔颜色 paint.setStyle(Paint.Style.FILL); //画笔风格 paint.setAntiAlias(true); //抗锯齿 paint.setStrokeWidth(4); //画笔粗细 paint.setTextSize(60); //绘制文字大小,单位px //第一个参数是模糊半径,第二个参数是模糊的模式 bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.NORMAL); paint.setMaskFilter(bmf); canvas.drawText("这是内外模糊的效果", 100, 100, paint); bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.OUTER); paint.setMaskFilter(bmf); canvas.drawText("这是外部模糊的效果", 100, 200, paint); bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.INNER); paint.setMaskFilter(bmf); canvas.drawText("这是内部模糊的效果", 100, 300, paint); bmf = new BlurMaskFilter(4f,BlurMaskFilter.Blur.SOLID); paint.setMaskFilter(bmf); canvas.drawText("这是内部加粗、外部模糊的效果", 100, 400, paint); setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速 }}
效果图:

看一下核心代码:
new BlurMaskFilter(4f,BlurMaskFilter.Blur.NORMAL);
两个参数:1、模糊的半径2、模糊的类型BlurMaskFilter.Blur.NORMAL:内外模糊BlurMaskFilter.Blur.OUTER:外部模糊BlurMaskFilter.Blur.INNER:内部模糊BlurMaskFilter.Blur.SOLID:内部加粗,外部模糊
二、EmbossMaskFilter(浮雕效果)
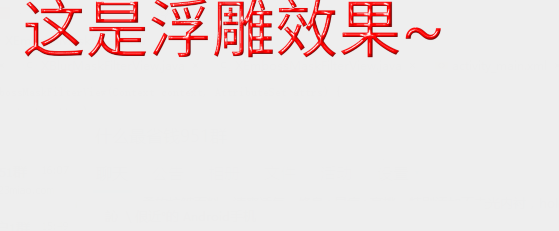
public class XEmbossMaskFilterView extends View { public XEmbossMaskFilterView(Context context) { super(context); } public XEmbossMaskFilterView(Context context, AttributeSet attrs) { super(context, attrs); } public XEmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } @Override protected void onDraw(Canvas canvas) { float[] direction = new float[]{ 1, 1, 3 }; // 设置光源的方向 float light = 0.4f; //设置环境光亮度 float specular = 8; // 定义镜面反射系数 float blur = 6.0f; //模糊半径 EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur); Paint paint = new Paint(); paint.setAntiAlias(true); //抗锯齿 paint.setColor(Color.RED);//画笔颜色 paint.setStyle(Paint.Style.FILL); //画笔风格 paint.setTextSize(120); //绘制文字大小,单位px paint.setStrokeWidth(14); //画笔粗细 paint.setMaskFilter(emboss); paint.setMaskFilter(emboss); canvas.drawText("这是浮雕效果~", 50, 100, paint); setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速 }}
效果图:

核心代码:
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius) 参数意义:direction:浮点型数组,用于控制x,y,z轴的光源方向ambient:设置环境光亮度,0到1之间specular:镜面反射系数blurRadius:模糊半径
注意点:
在使用MaskFilter的时候要注意,当我们的targetSdkVersion >= 14的时候,MaskFilter 就不会起效果了,这是因为Android在API 14以上版本都是默认开启硬件加速的,这样充分 利用GPU的特性,使得绘画更加平滑,但是会多消耗一些内存。所以我们把硬件加速关了,可以在不同级别下打开或者关闭硬件加速。
Application:在配置文件的application节点添加: android:hardwareAccelerated="true"Activity:在配置文件的activity节点添加 android:hardwareAccelerated="false"View:可以获得View对象后调用,或者直接在View的onDraw()方法里设置: view.setLayerType(View.LAYER_TYPE_HARDWARE, null);
转载地址:http://adkul.baihongyu.com/
你可能感兴趣的文章
虚拟机和镜像
查看>>
css的继承性
查看>>
shell脚本练习(12.12)
查看>>
不得不知的容器生态圈发展趋势
查看>>
二叉树红黑树和B+树
查看>>
OGNL Context结构图
查看>>
软连接;硬链接
查看>>
SpringBoot整合Kafka和Storm
查看>>
硬盘测试——hdparm
查看>>
Linux- 日常运维-nload -网卡流量
查看>>
Linux网络管理
查看>>
俄罗斯***组织APT29被指使用新型恶意软件***美国实体
查看>>
戴尔EMC和VMware产品曝高危漏洞,现已发放补丁
查看>>
欧盟针对14款产品推出漏洞赏金计划
查看>>
大型网站系统架构演化之路
查看>>
学习五十二
查看>>
部署监控三剑客 Cacti 服务器监控
查看>>
ajax工作原理
查看>>
模拟磁盘被节点×××
查看>>
第四课-第二讲04_02_权限及权限管理
查看>>